
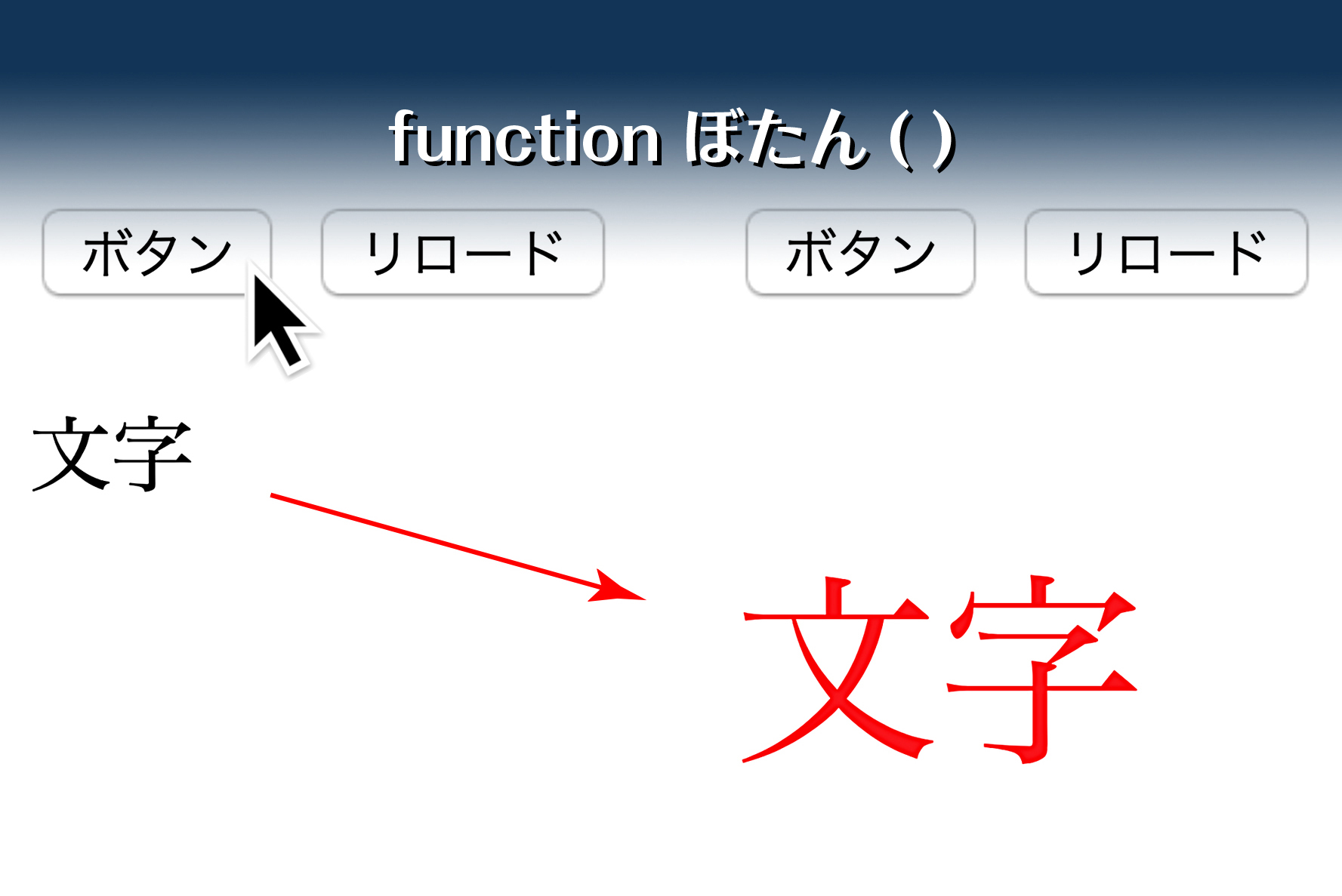
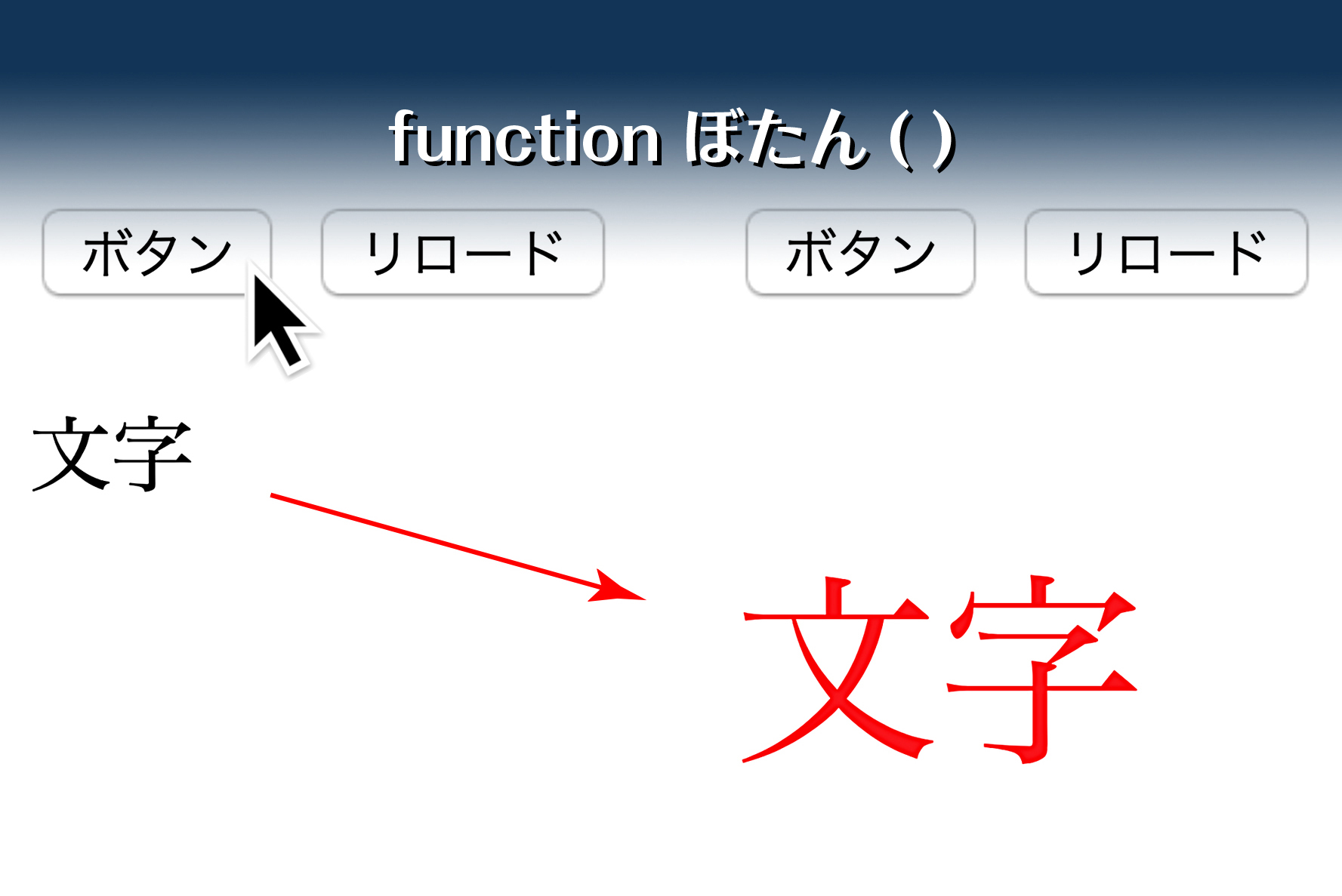
ページ内に表示された文字列 (またはボタン) をクリックすることで文字の大きさ / 色などを瞬時に変更して表示させたい.
さらに, 次のクリックで元にもどしたい.
学習内容

ページ内に表示された文字列 (またはボタン) をクリックすることで文字の大きさ / 色などを瞬時に変更して表示させたい.
さらに, 次のクリックで元にもどしたい.

<input type="checkbox">
CSSチルダ( 〜 tilde)の使い方
function ぼたん(複数)

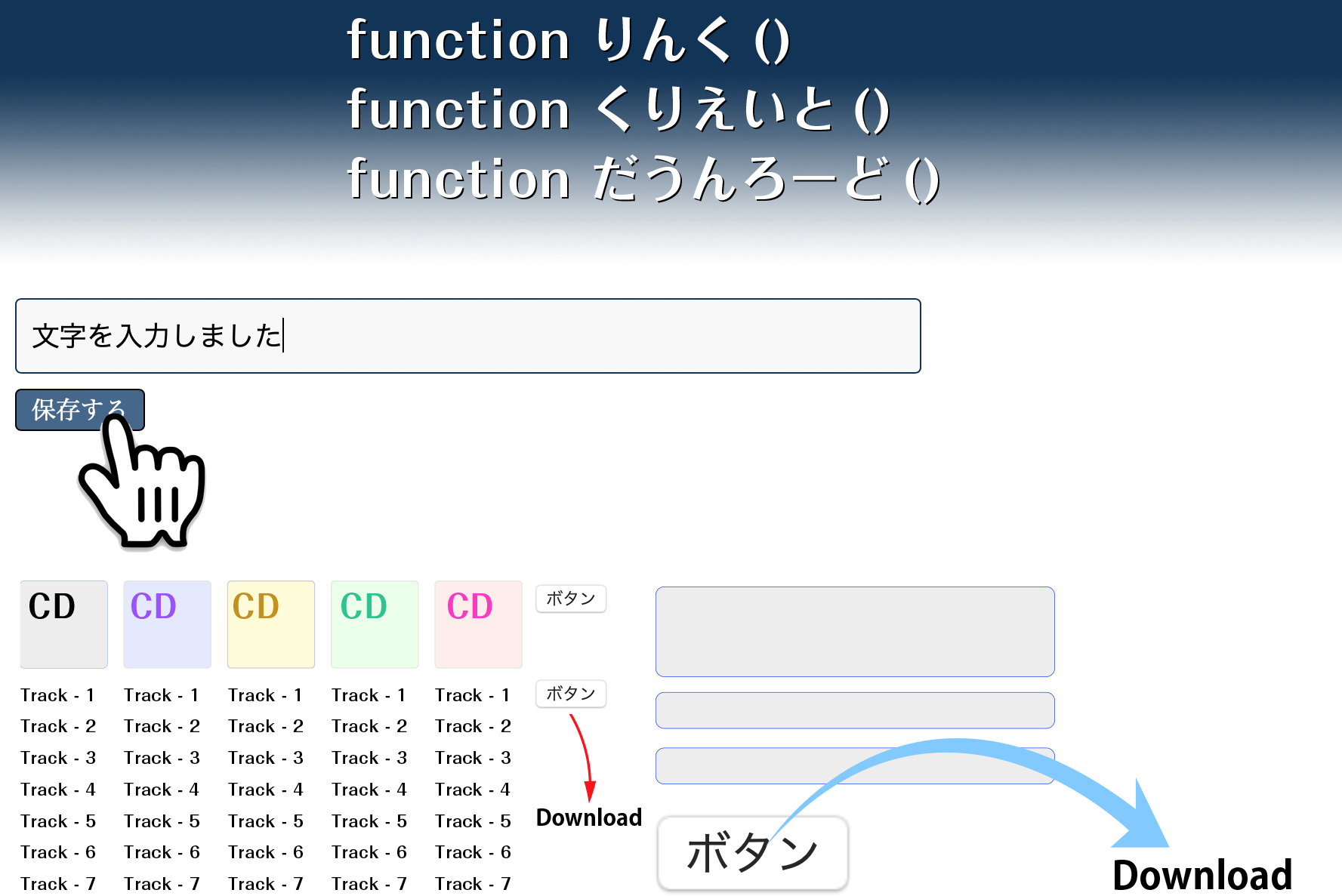
画像ファイル / pdf をダウンロード
window.URL.createObjectURL() メソッド
function りんく() function くりえいと() / function ダウンロード()

HTML <input type="・">
event.preventDefault(); / function かくにん()
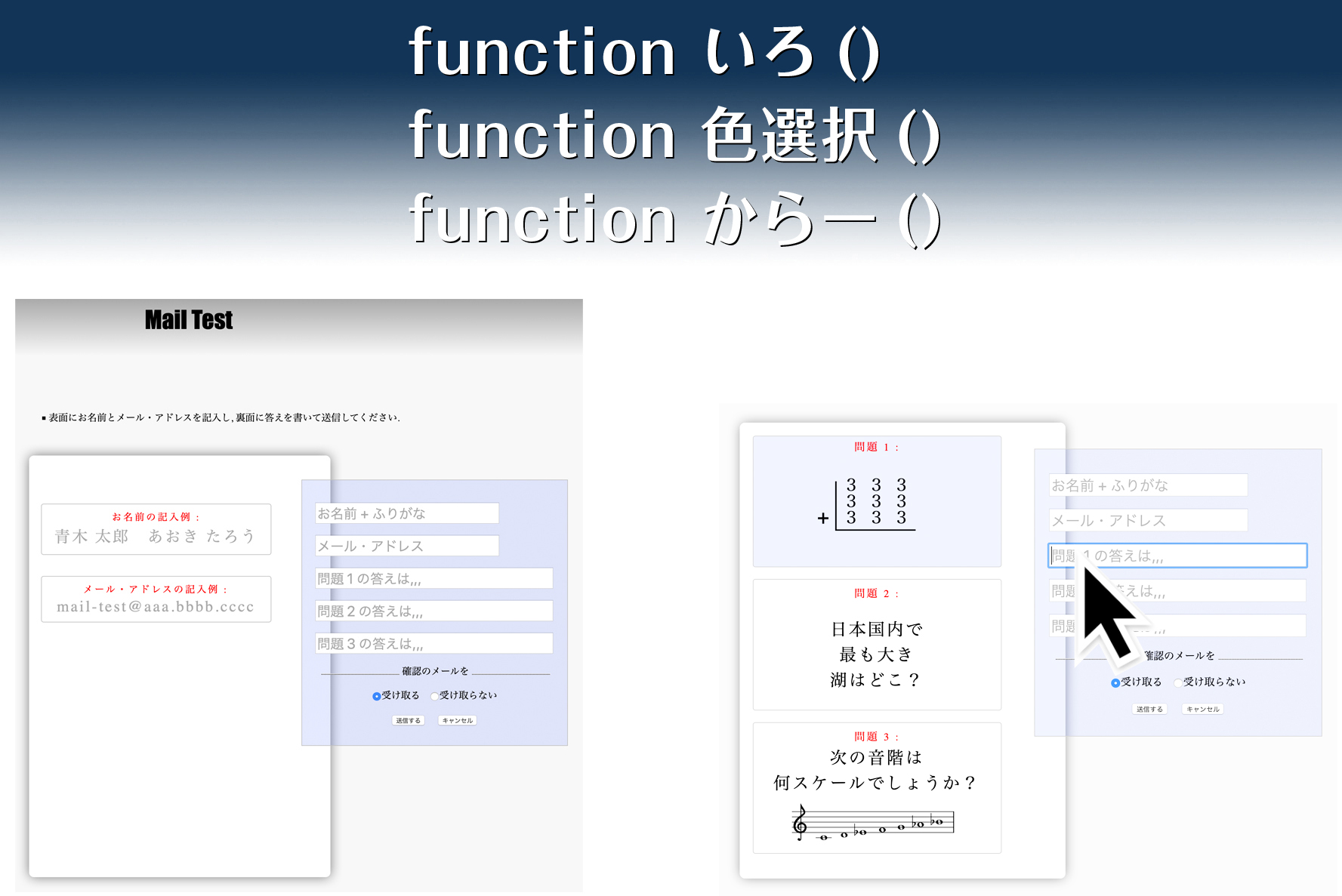
function まだ() / function ちぇんじ()

<input type="color"
list="カラー"value="#456789">
<datalist id="カラー">

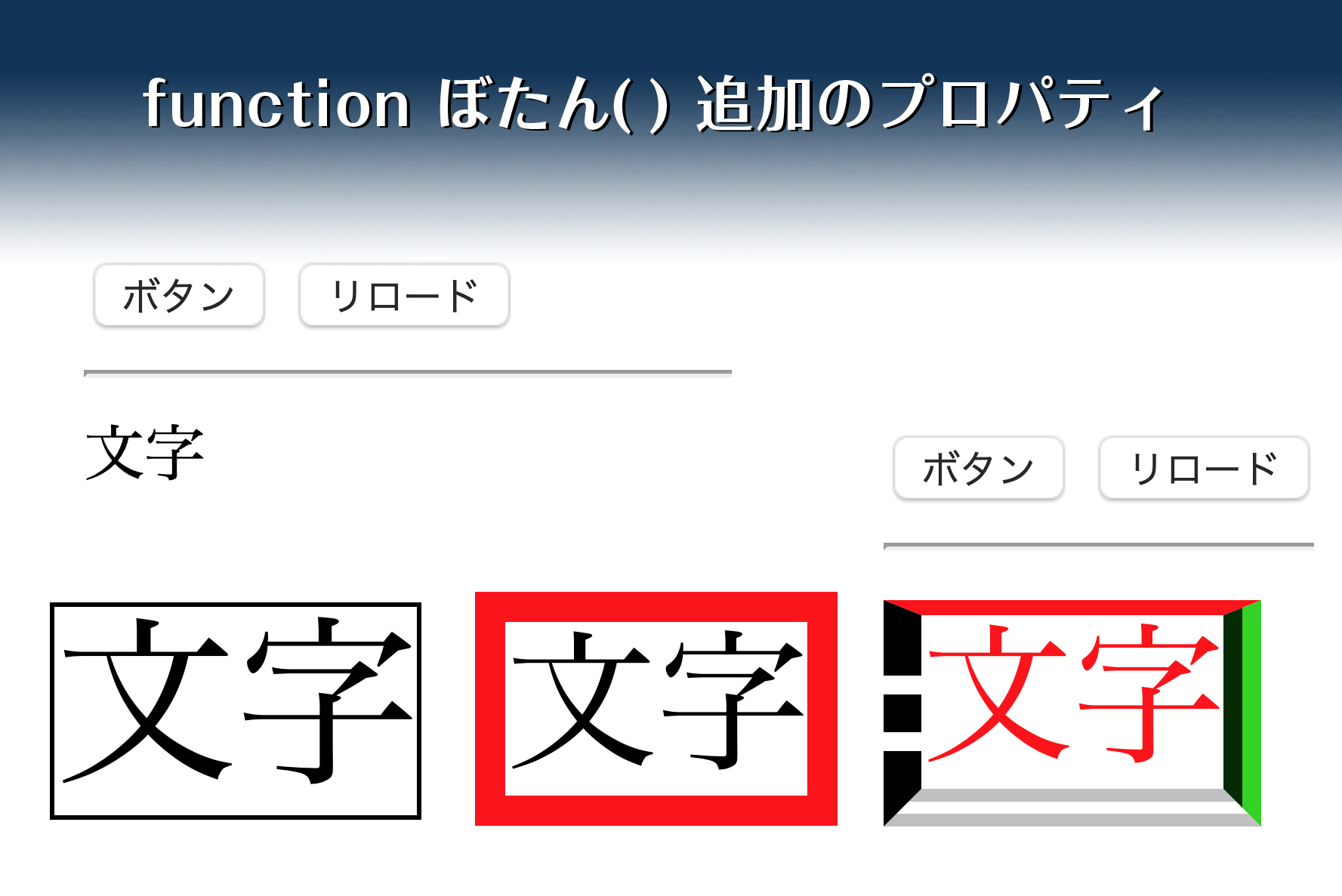
CSS: border プロパティ + JavaScript
function ぼたん() 追加のプロパティ
CSS: border の種類

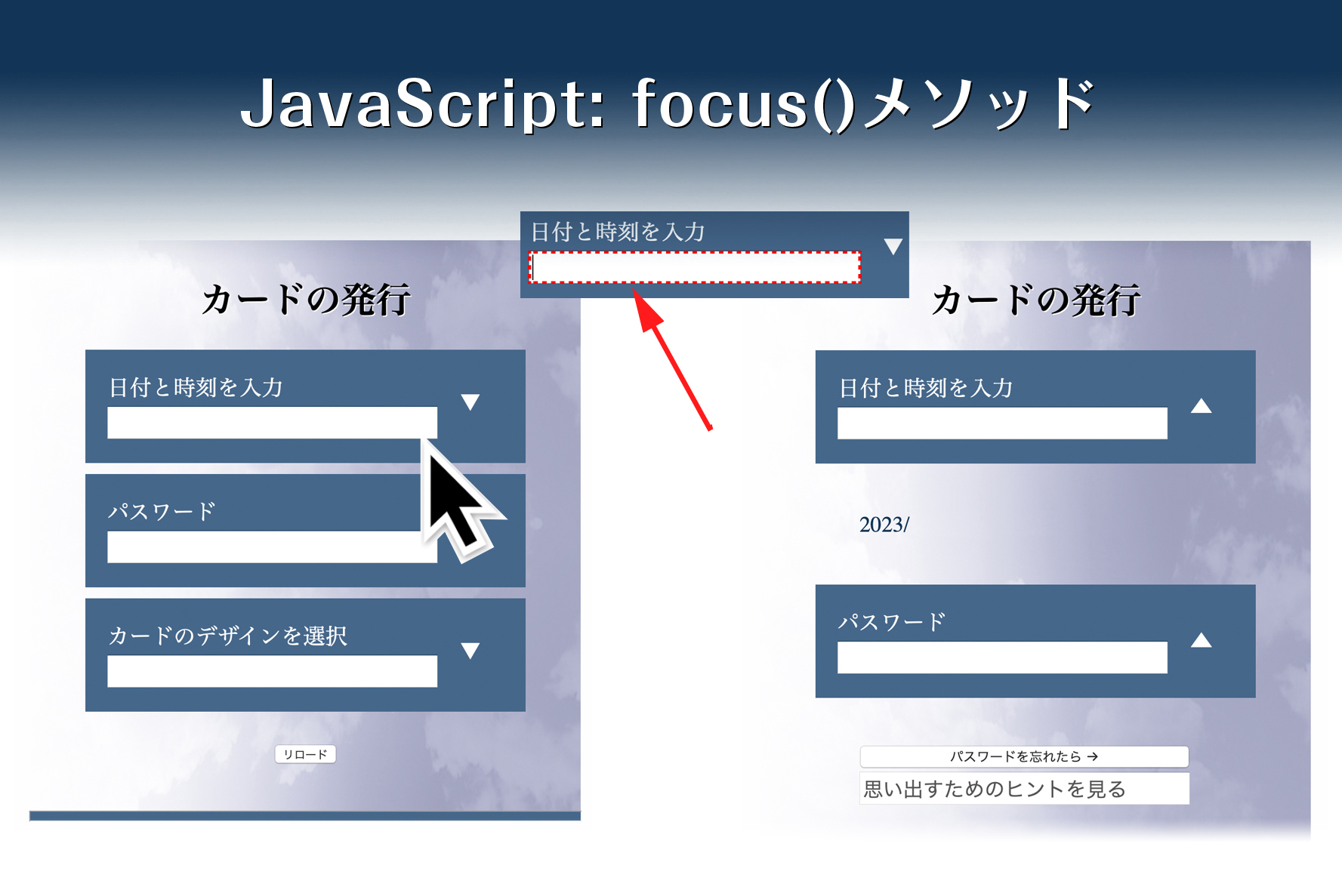
focus (フォーカス)とは?
JavaScript メソッド: .focus()
textarea に disabled を追加

STUDY JavaScript クリック・イベント
HTML <button> function ぼたん()
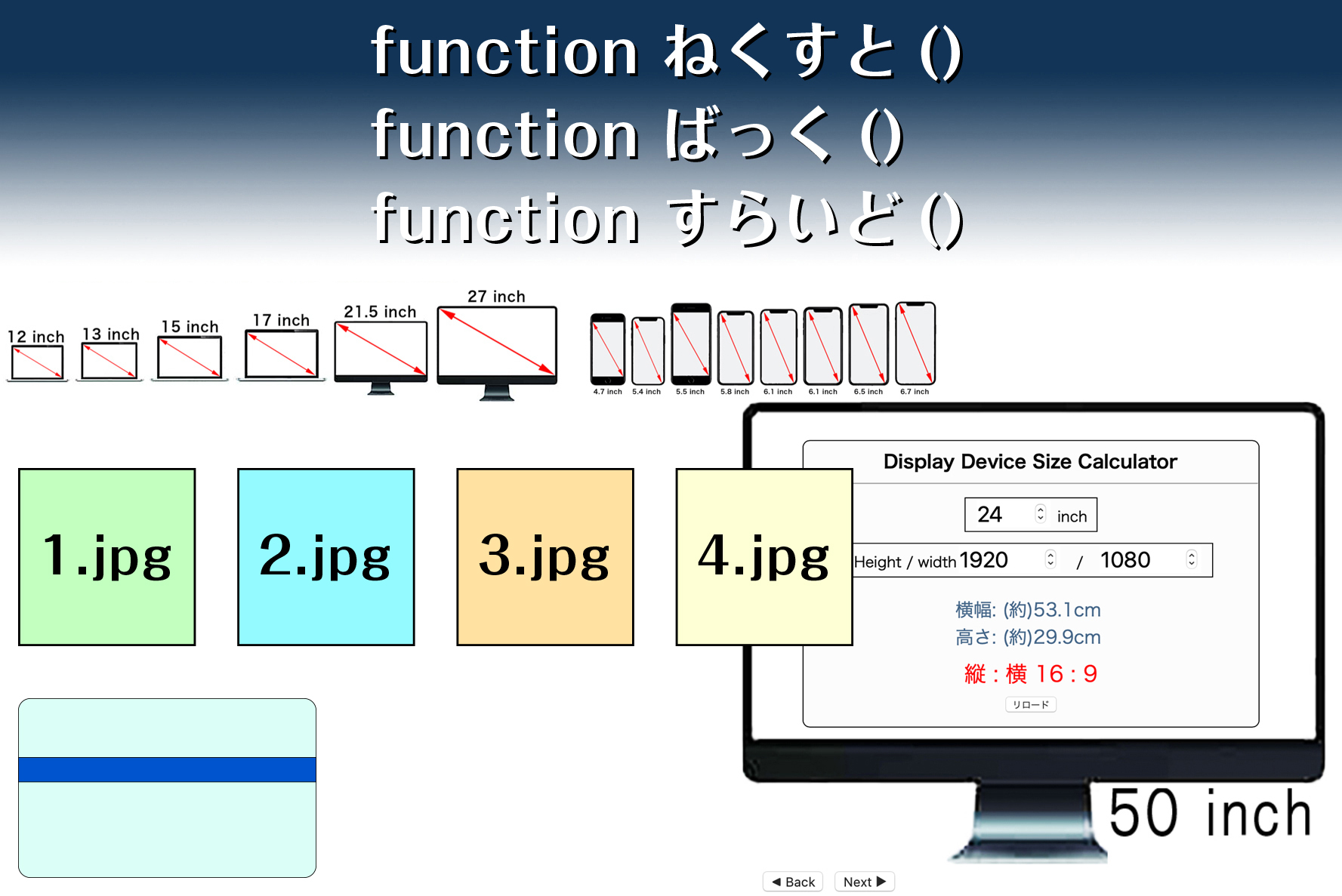
Display Device Size Calculator

回転.addEventListener("click")
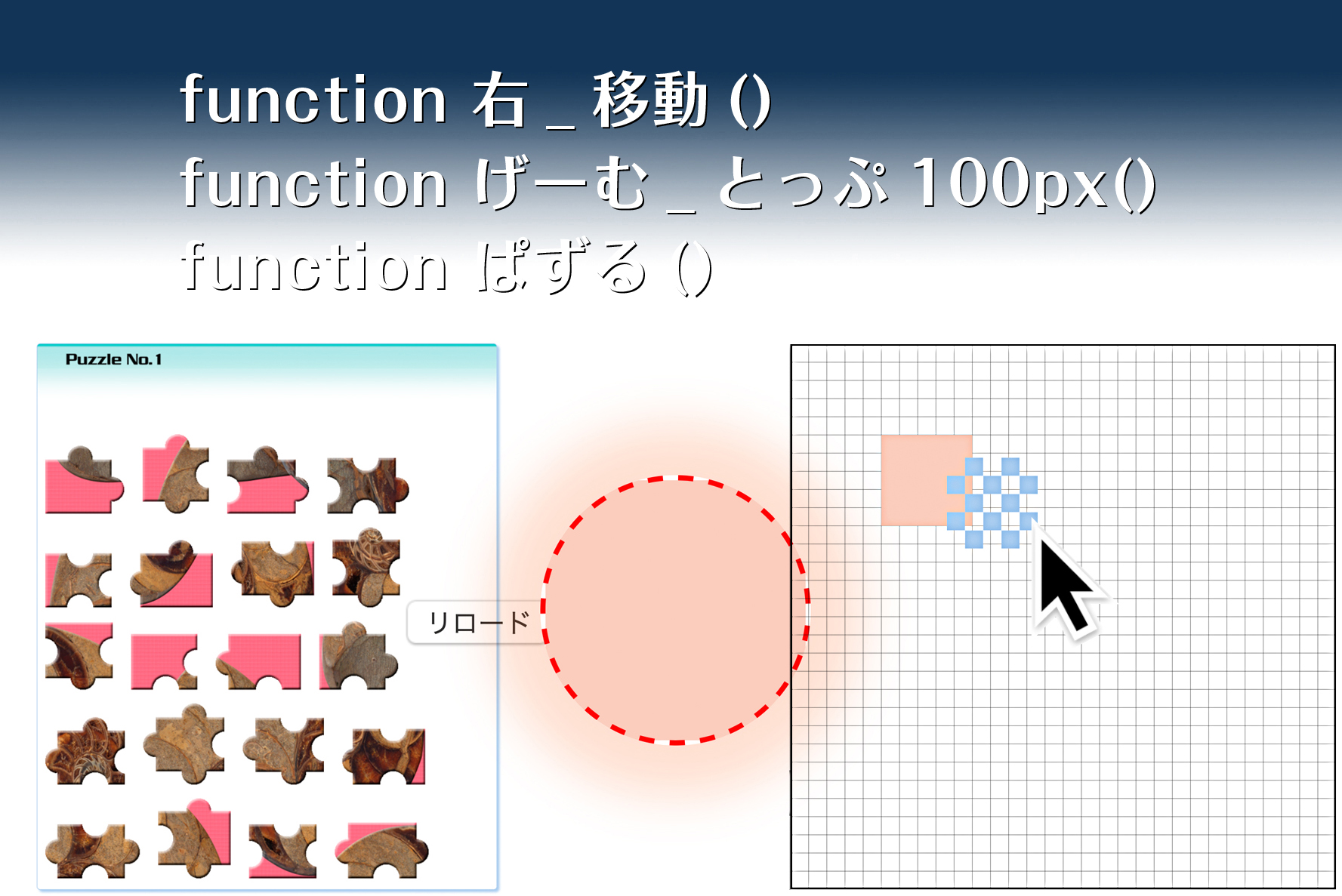
function ぱずる()
function 画面_横幅() / function 右_移動()

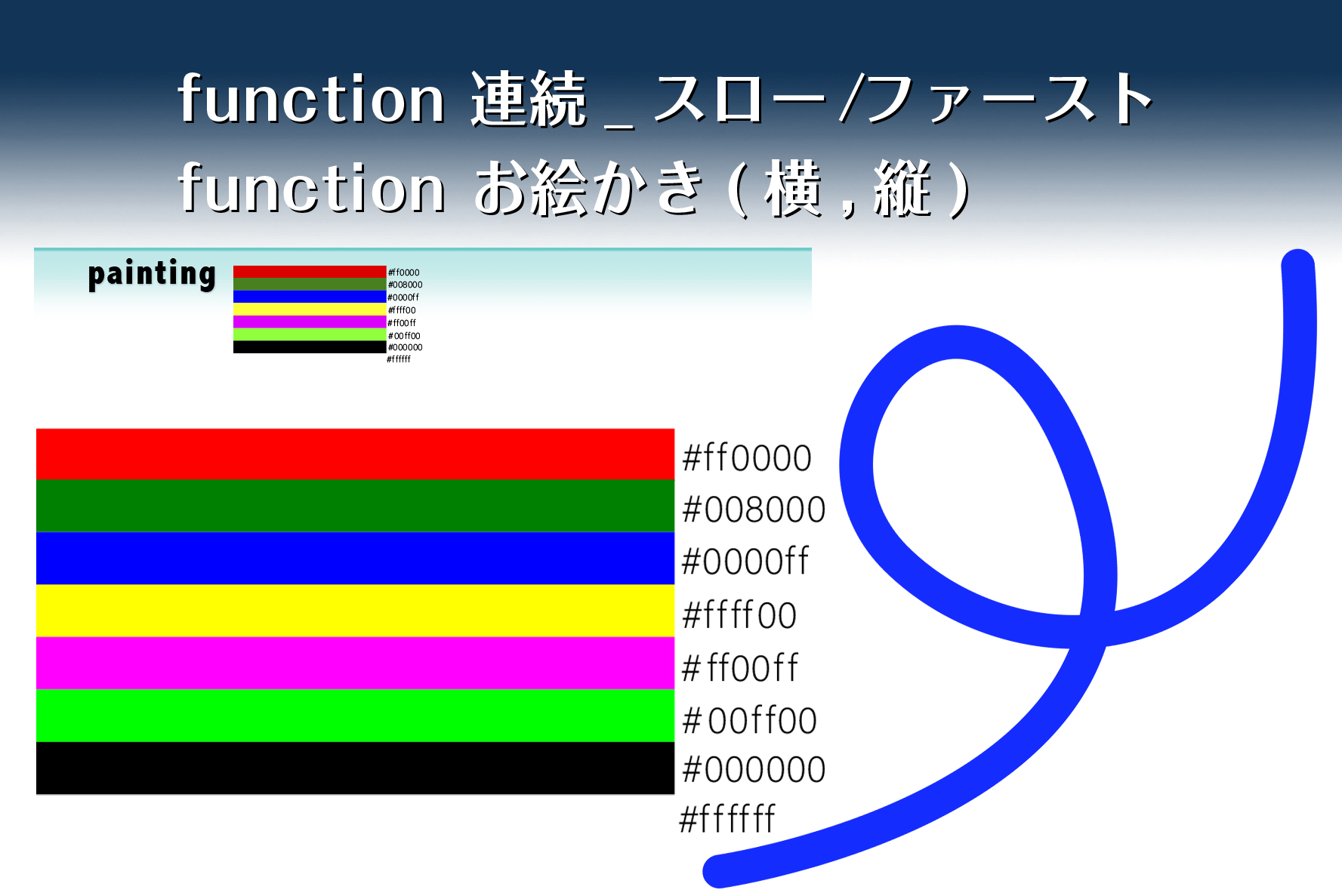
function 連続_スロー /ファースト
function お絵かき(横,縦) / globalCompositeOperation="source-over";}
painting.png

STUDY JavaScript クリック・イベント
HTML <button> function ぼたん()
Coming Soon

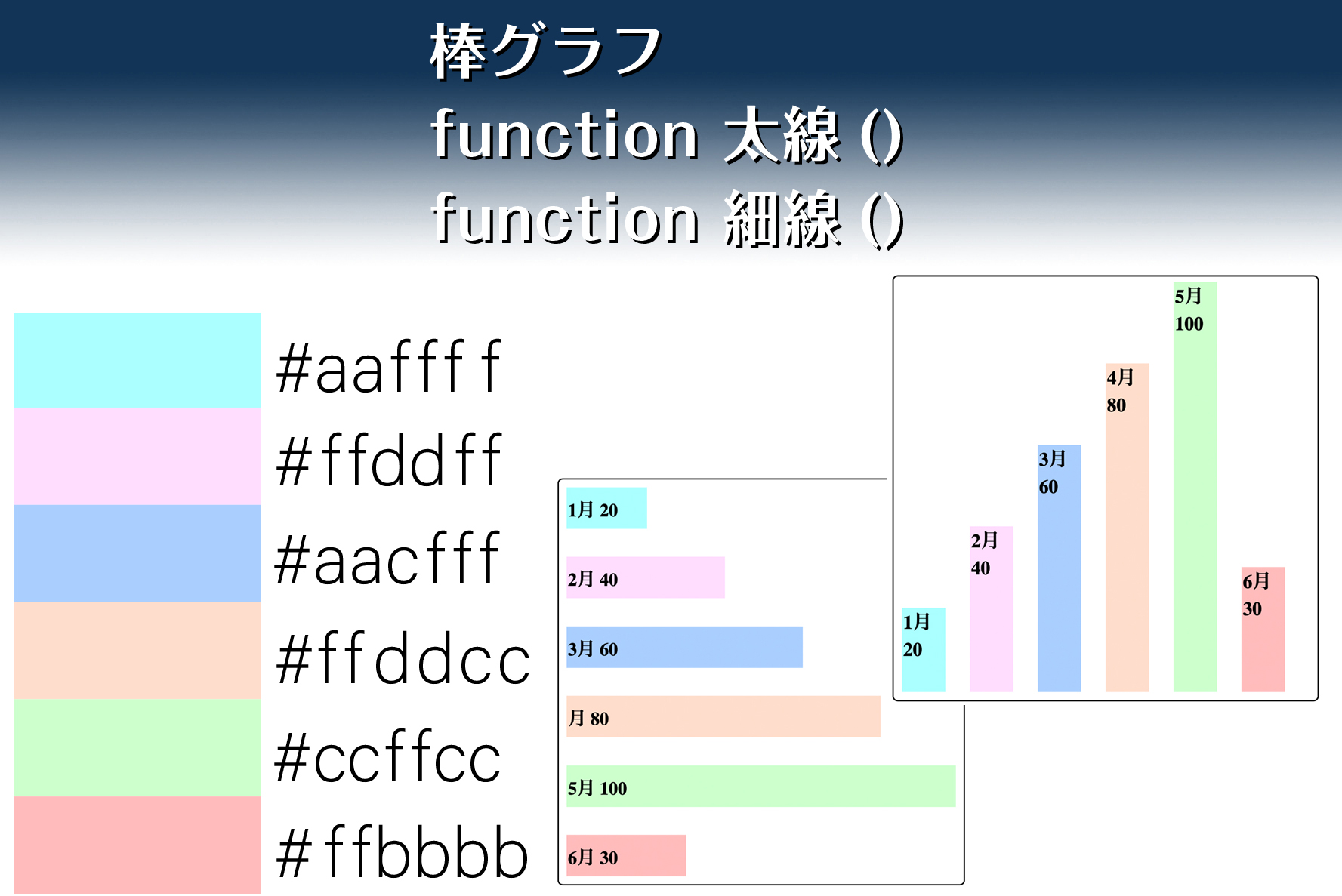
棒グラフ
CSS: writing-mode:vertical-rl
CSS: flex-direction:column;

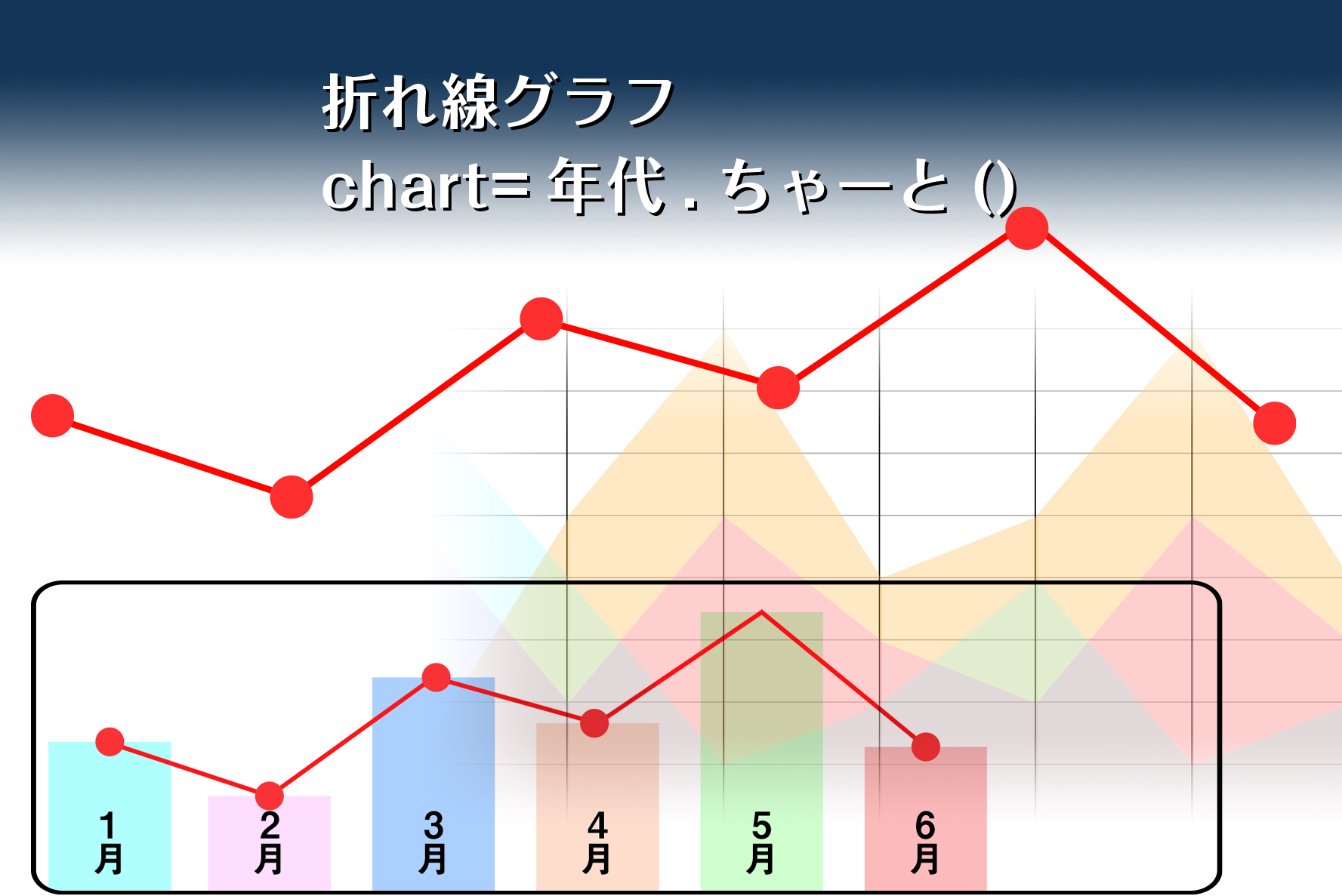
折れ線グラフ
JavaScript
CSS:transform:rotate() / new Chart(表示).Line(ぐらふ_らいん) / chart=年代.ちゃーと()

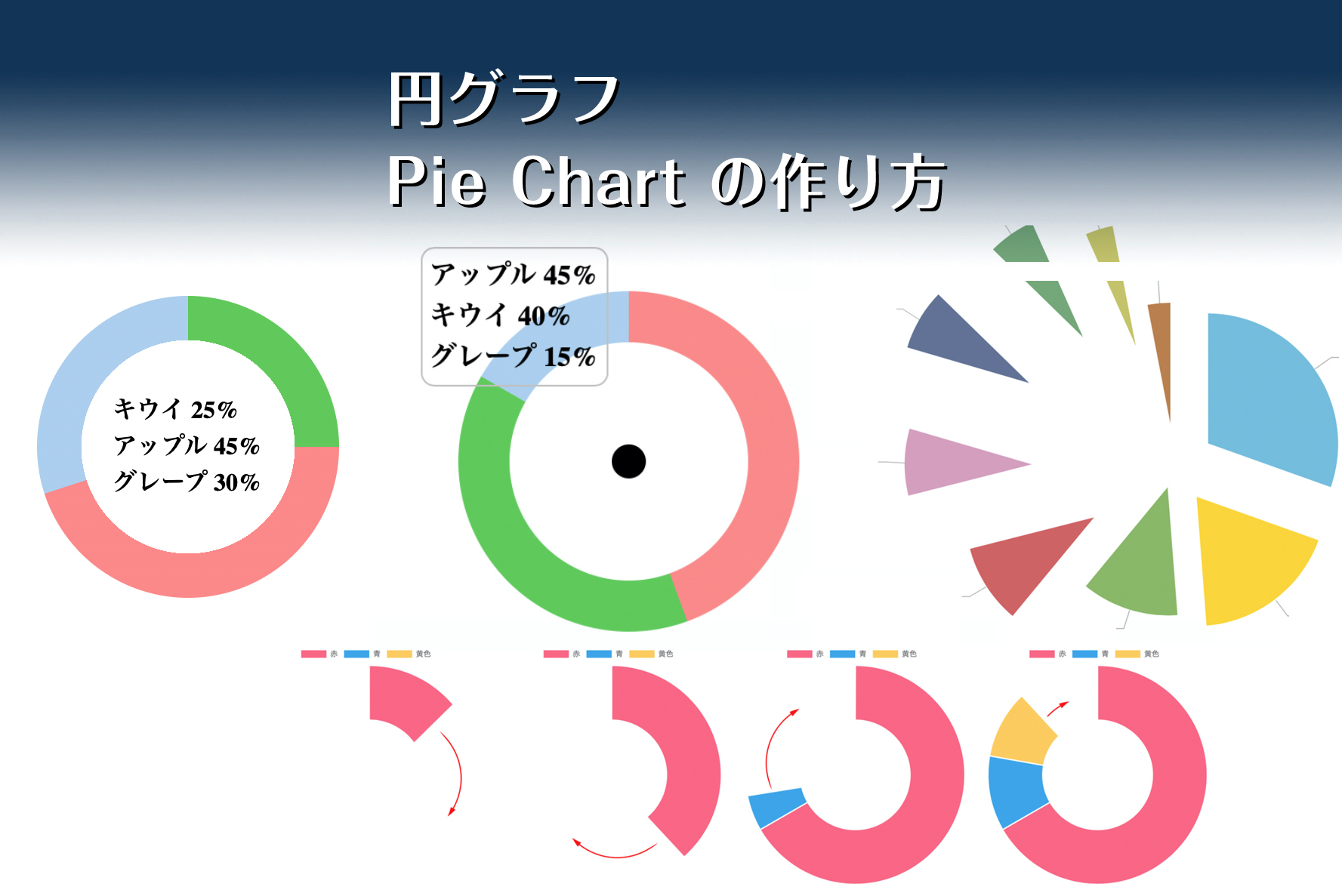
円グラフ
CSS: background-image:conic-gradient
Pie Chart の作り方 / アニメーションする円グラフ

abcjs の特徴
function 平行線 / function 音符(声部)
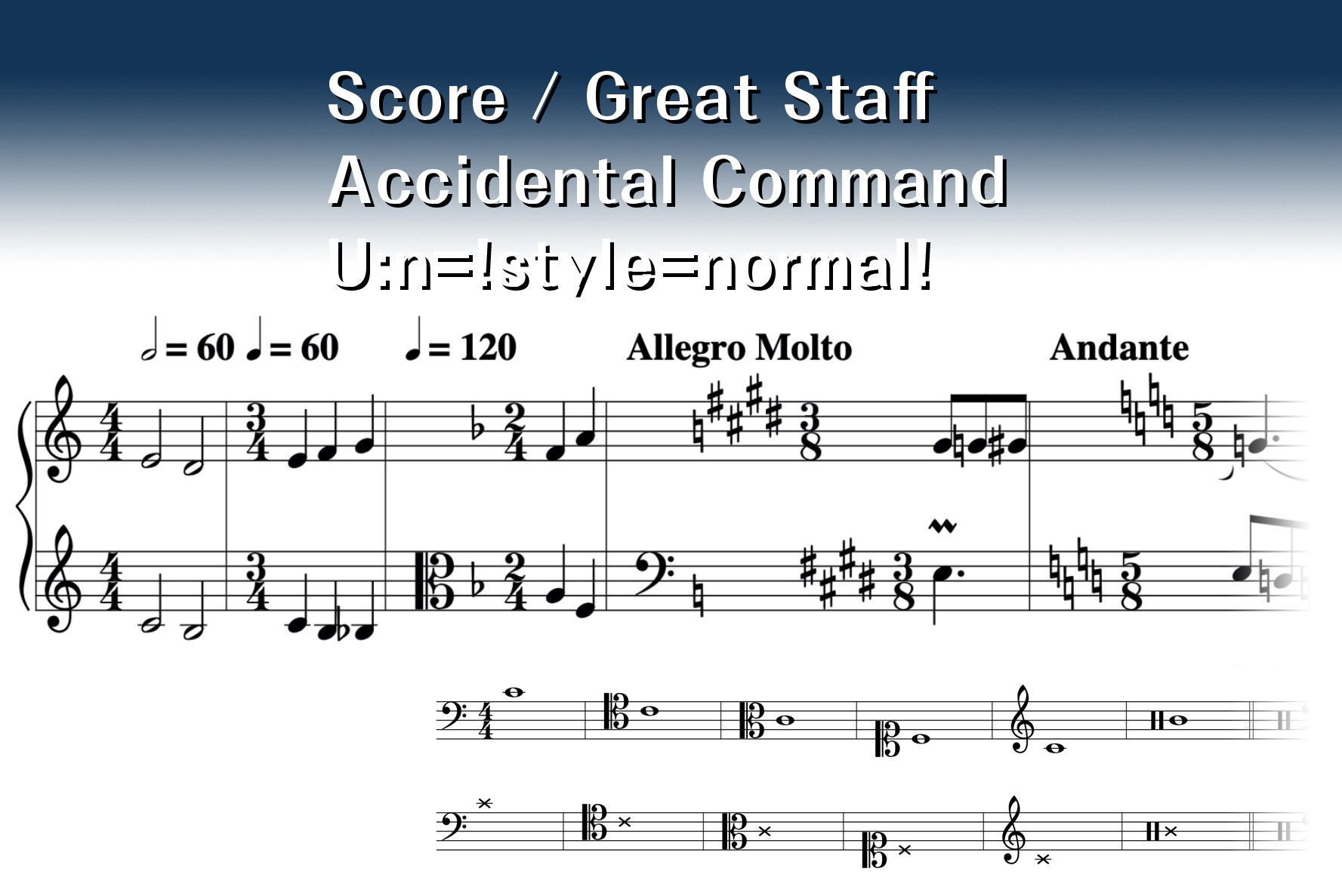
Octaves / Staves / Clef change / function あくしでんたるす()

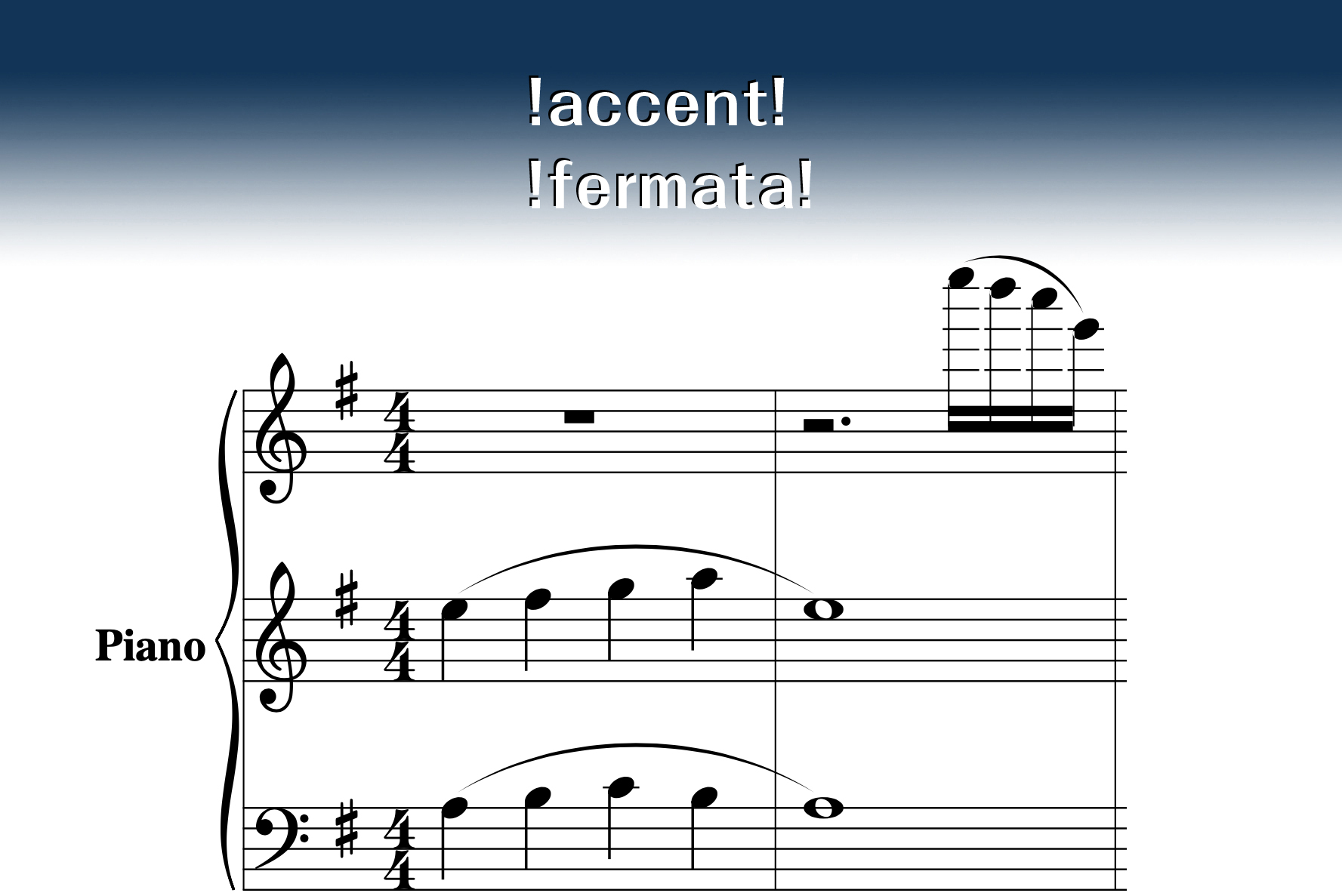
!accent! "_D.C." !coda!
!emphasis! / !downbow! / !upbow!

Score / Great Staff
Title / Subtitle / lyrics / Copyright

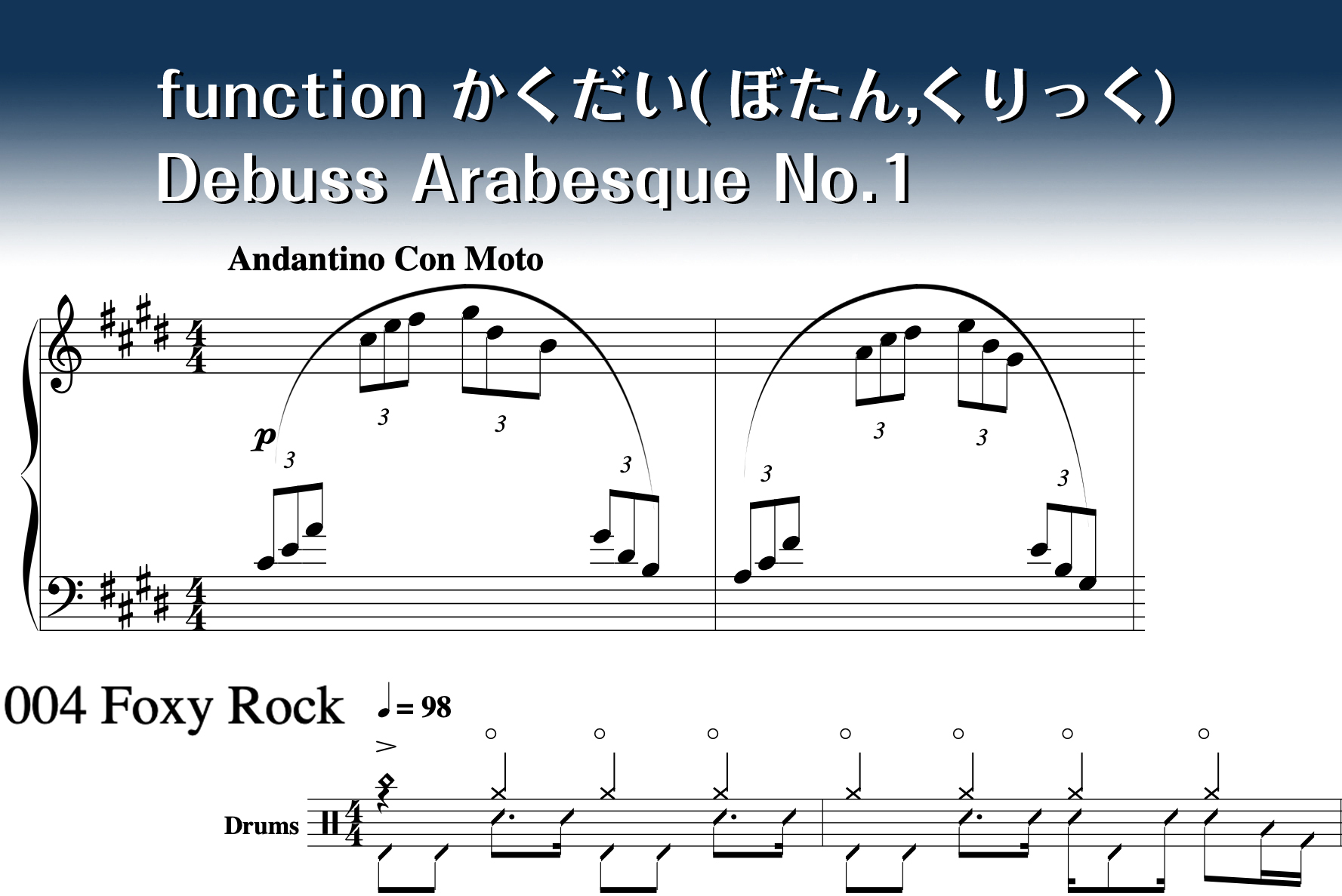
004 Foxy Rock
【Arabesque No.1】Debussy / %%staffsep 20

Non-Stem Note
Esque / Nicolas Slonimsky
Autumn Leaves

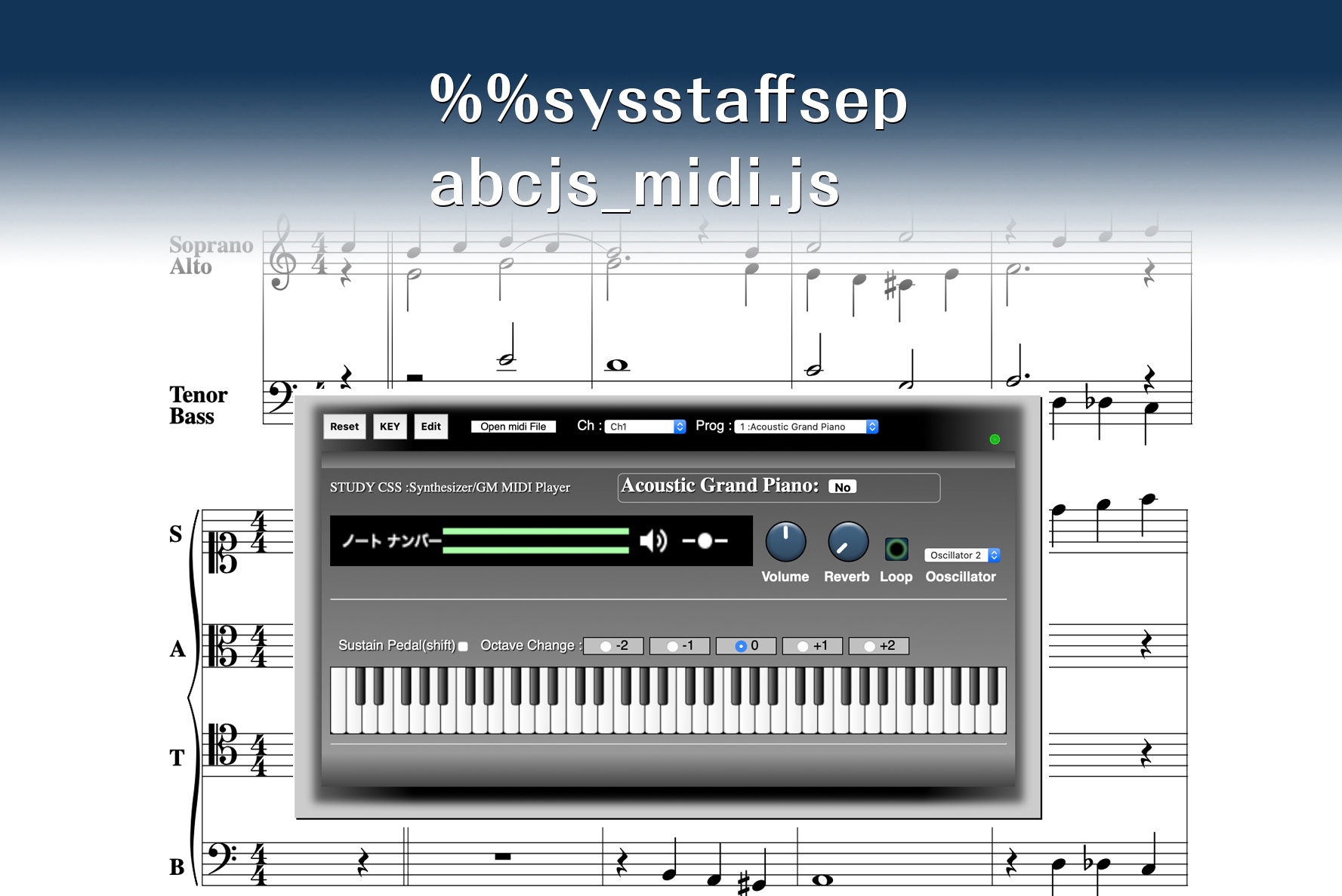
Rhapsodie Espagnole / abcjs_midi.js
%%titlespace / %%composerspace
%%sysstaffsep / Double Staff Layout

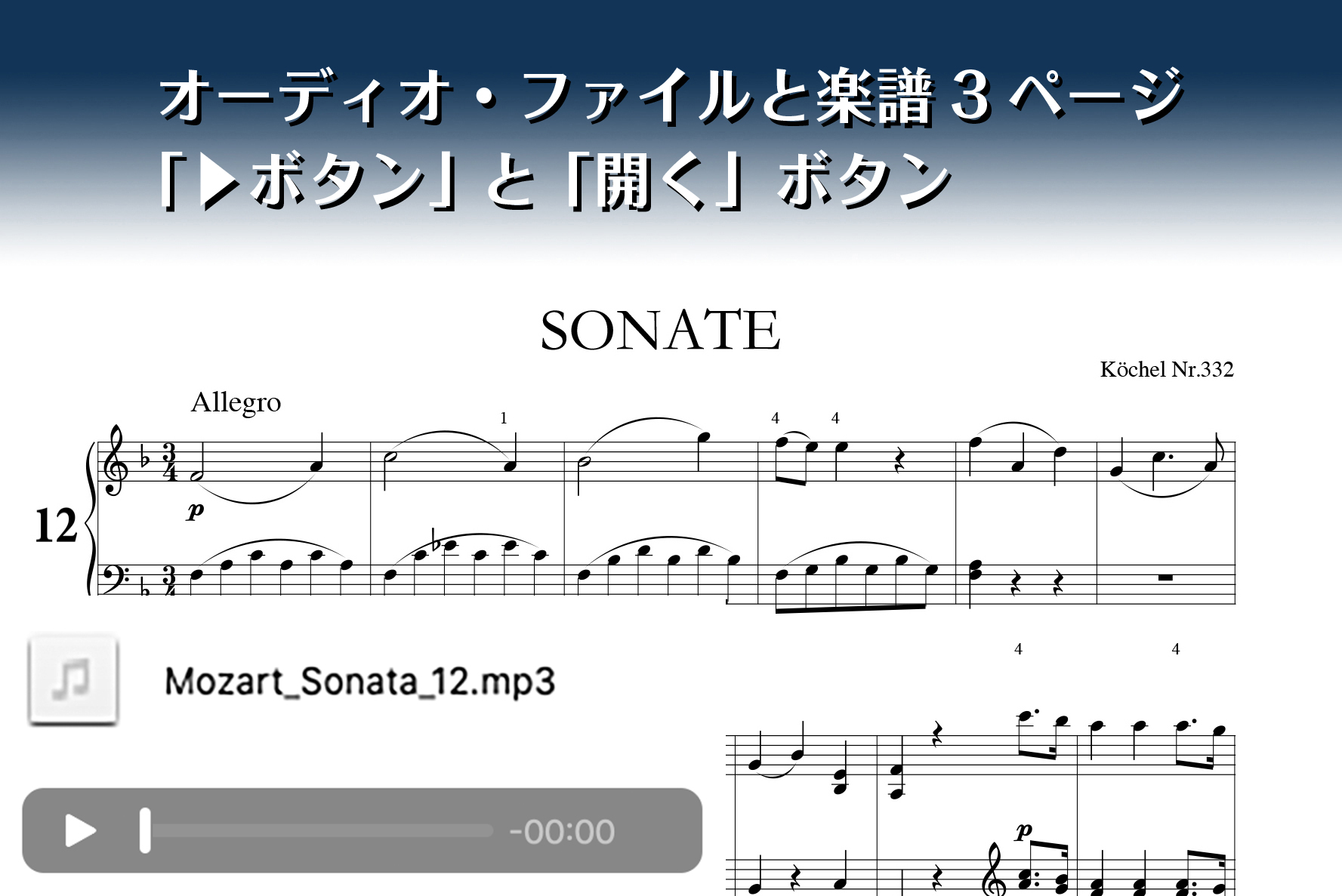
Mozart Sonata 12(1)
Double Staff Layout
Rhapsodie Espagnole

Mozart Sonata 12(2)
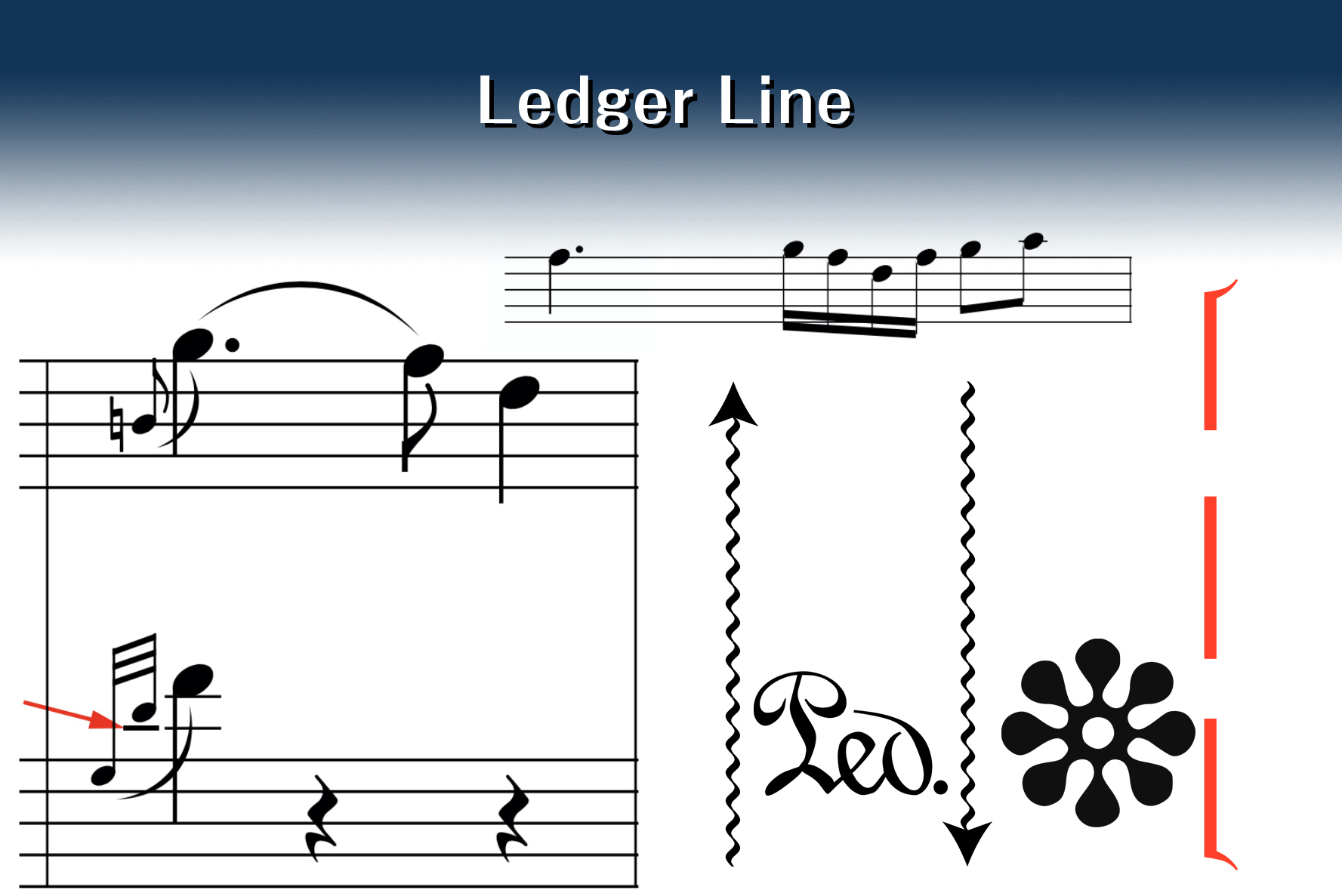
pedal_on.png / brackets_up
Ledger Line

Acciaccatura Slash
Grace Note
trill.png / quarter_rest.png

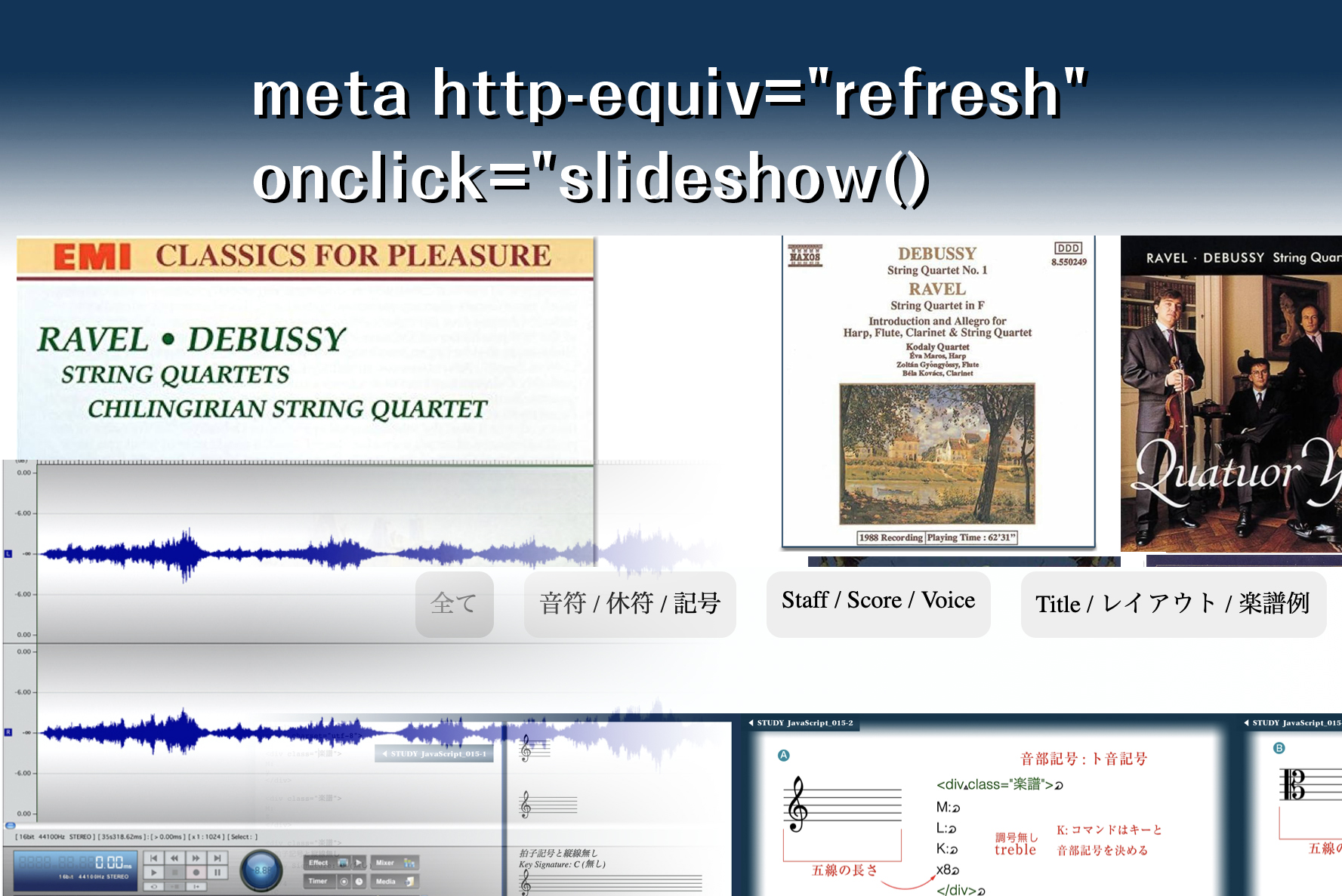
オーディオ・ファイルと楽譜3ページ
「▶︎ボタン」 と 「開く」ボタン

Maurice Ravel String Quartet In F Major
onclick="slideshow()
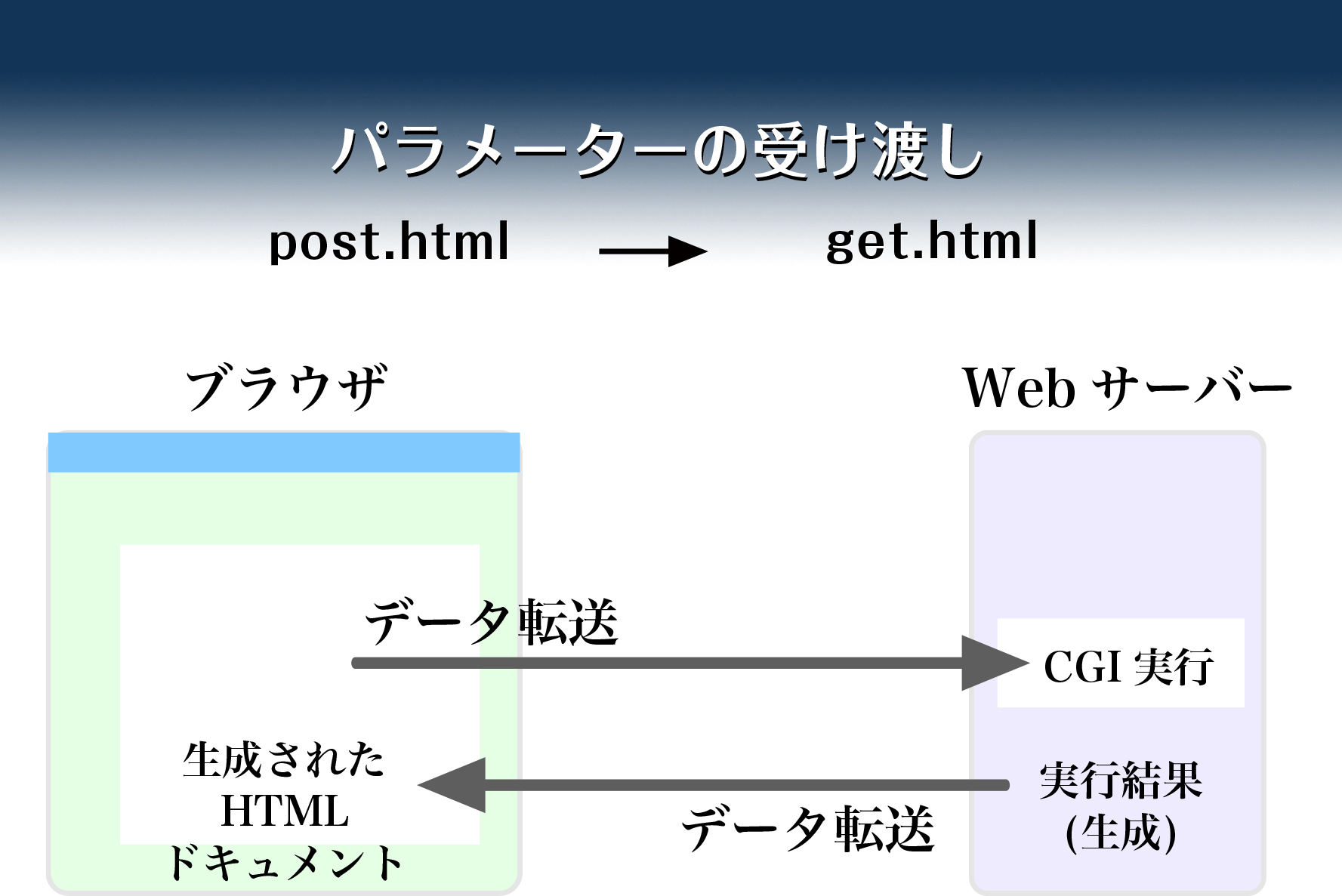
meta http-equiv="refresh"

formSwitch()
キー・ワードで検索
createElement("li")

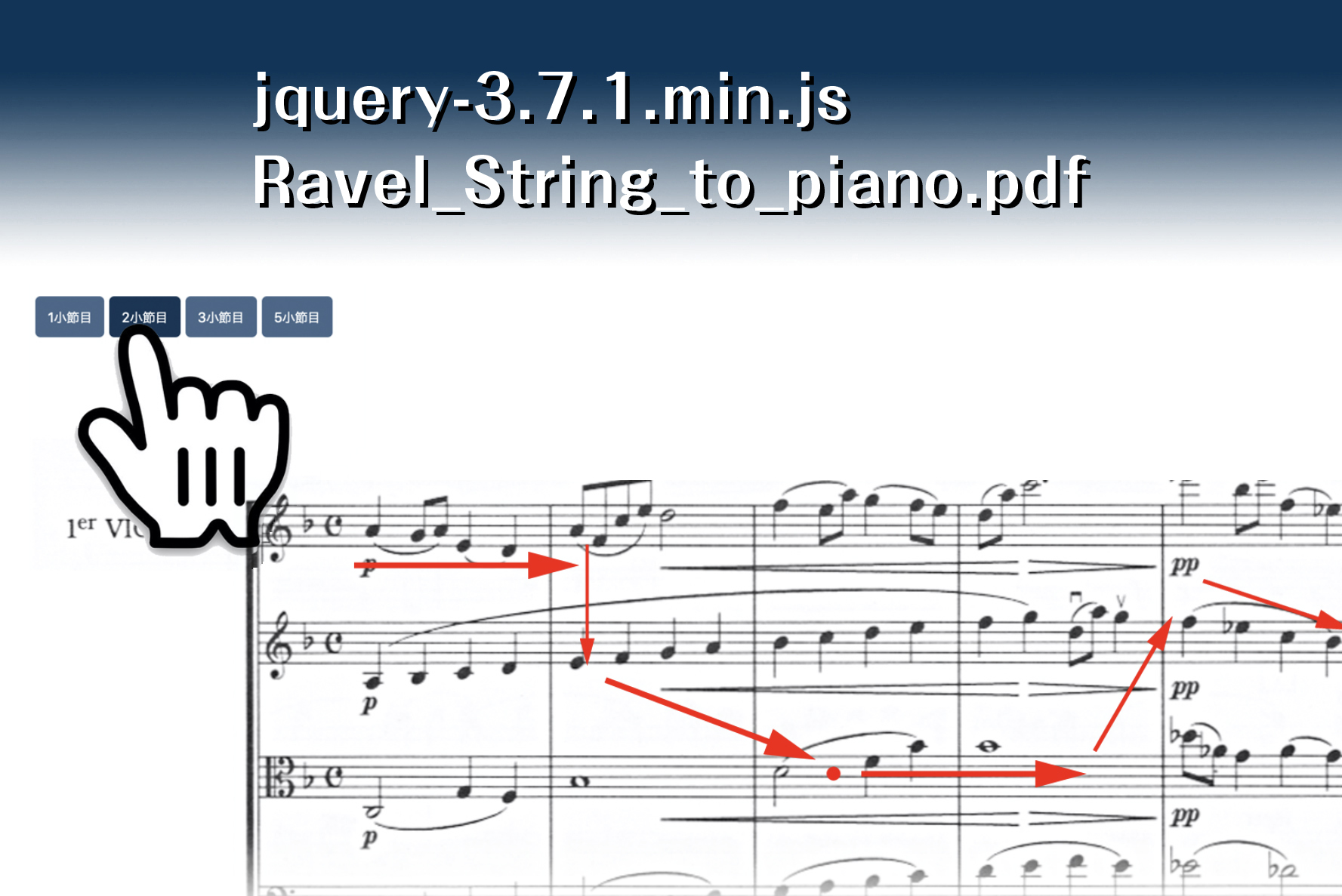
jquery-3.7.1.min.js
Ravel_String_to_piano.pdf

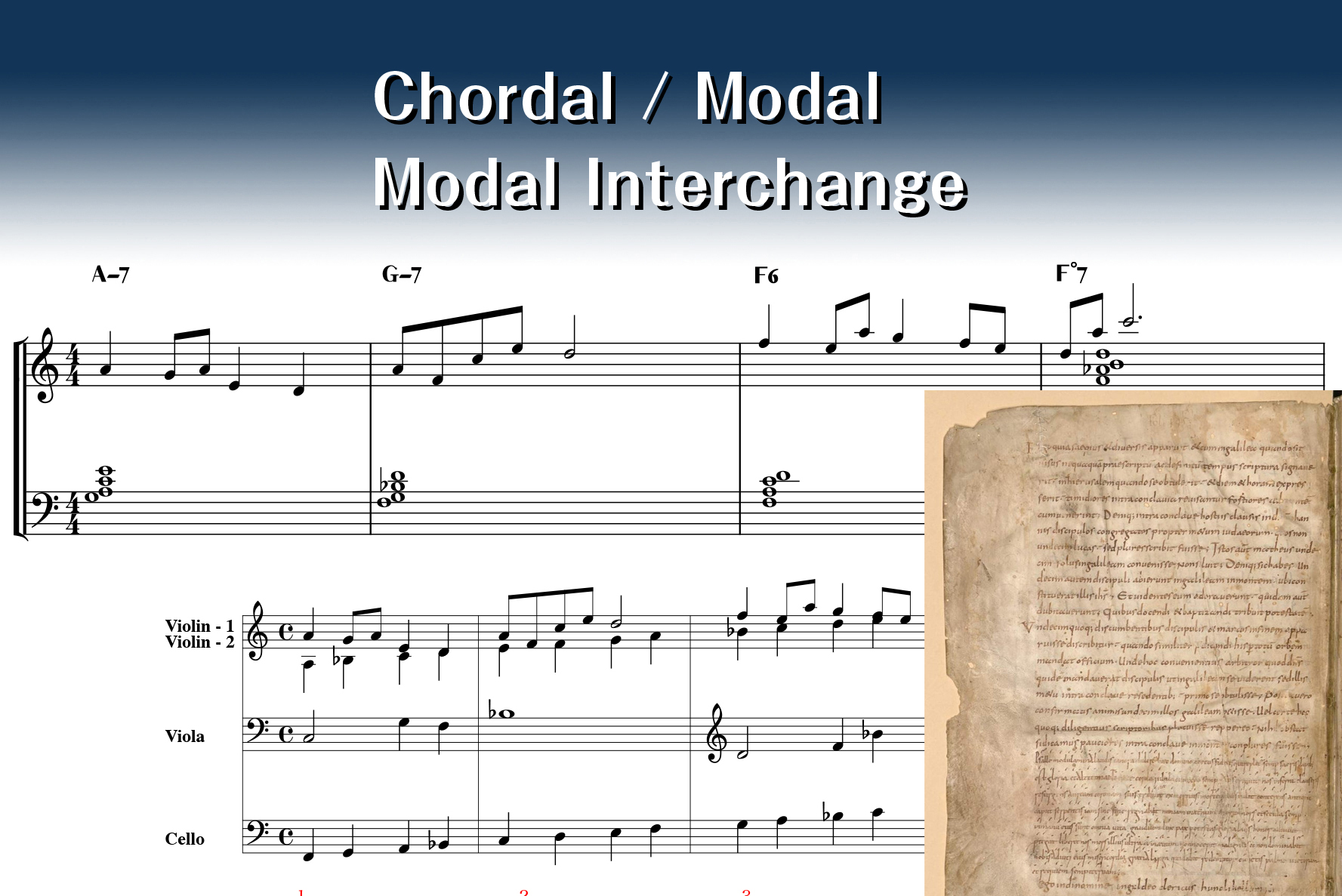
Chordal / Modal
Diminished Mode
Modal Interchange

CDN(Content Delivery Network)
jquery.bxslider.css
jquery.min.js
jquery.bxslider.min.js

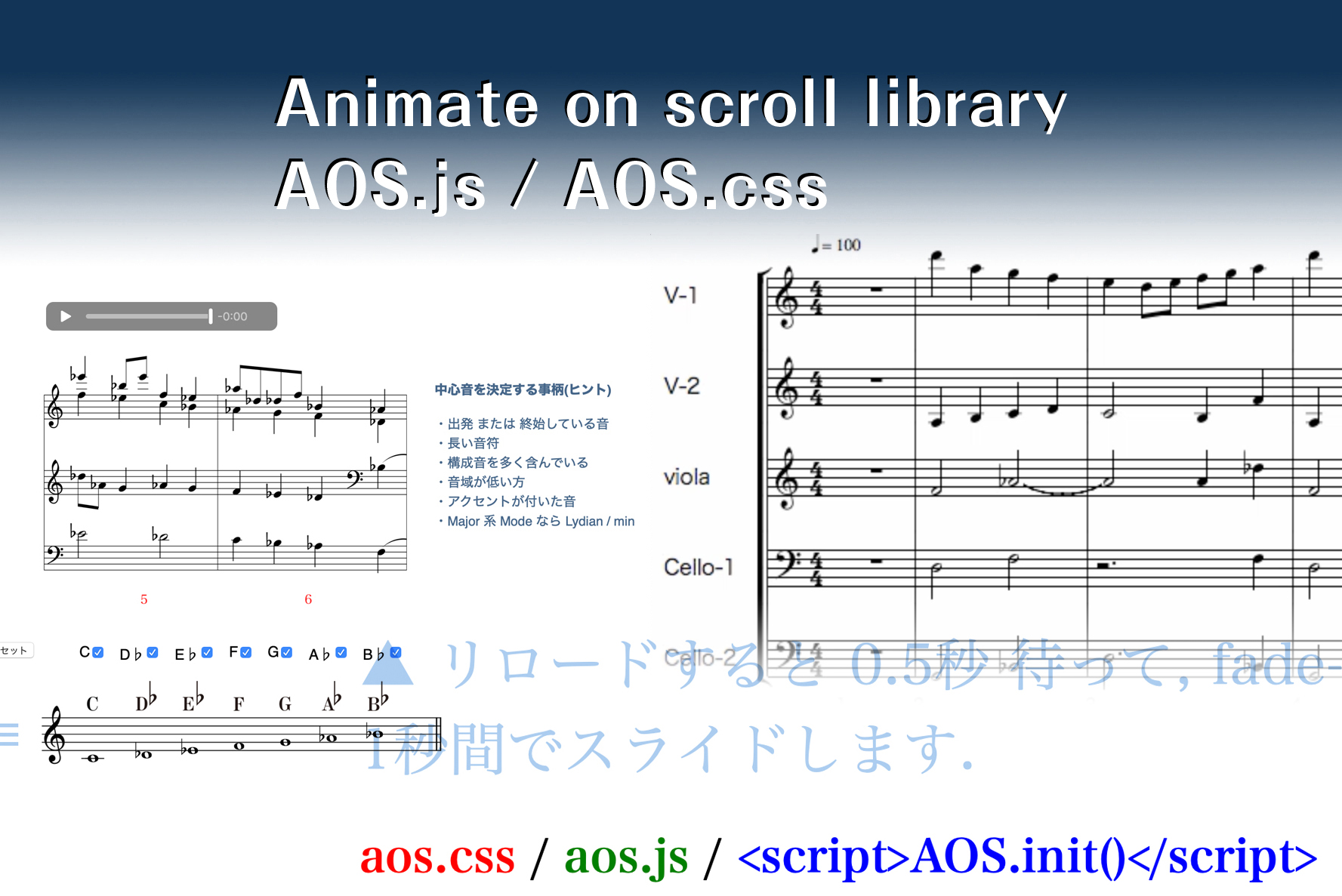
AOS.js / AOS.css
Animate on scroll library
Discern The Mode

クイズ
Lower Camel Case / Reserved Word

setTimeout() / cookie
Global Function
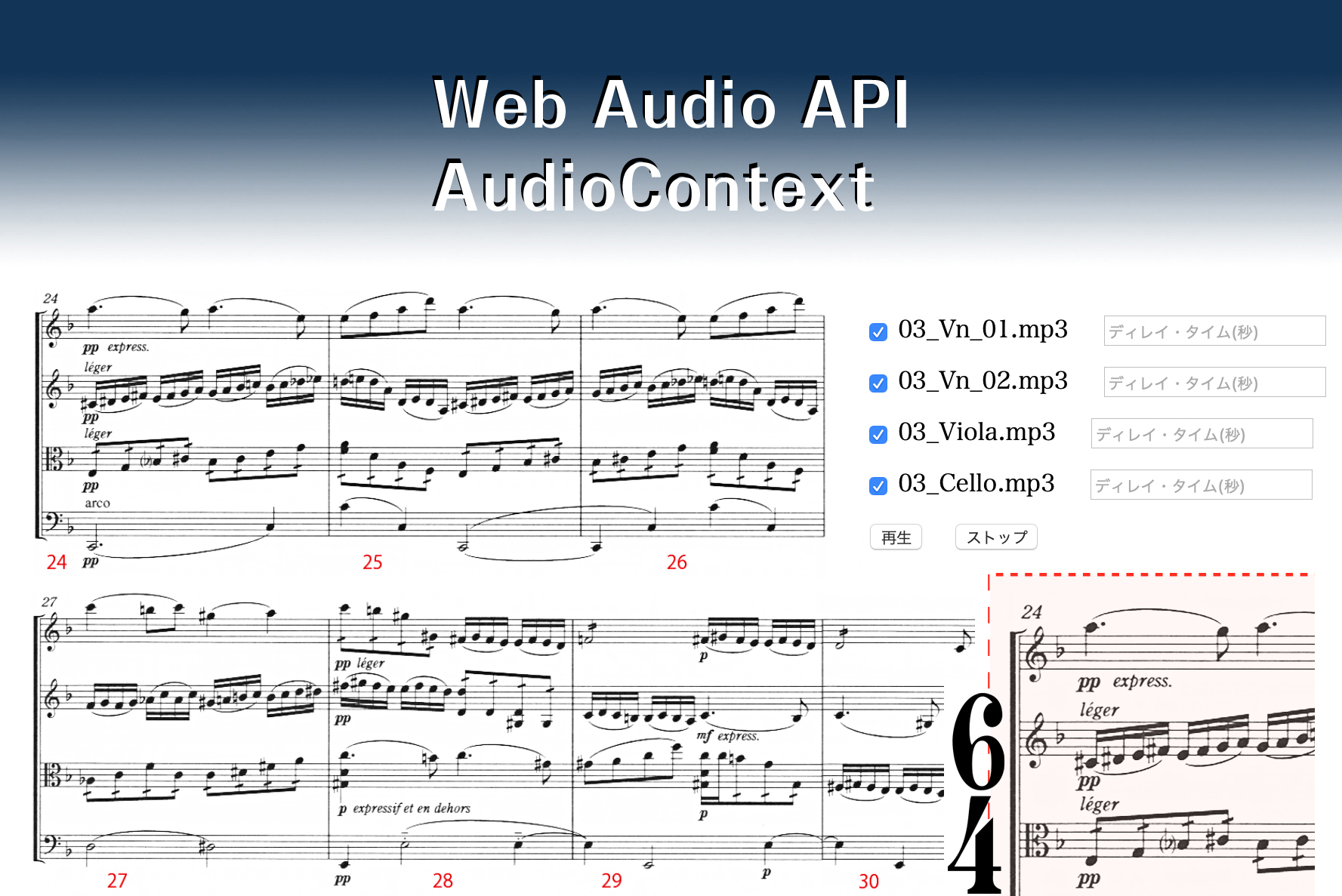
Web Audio API / AudioContext

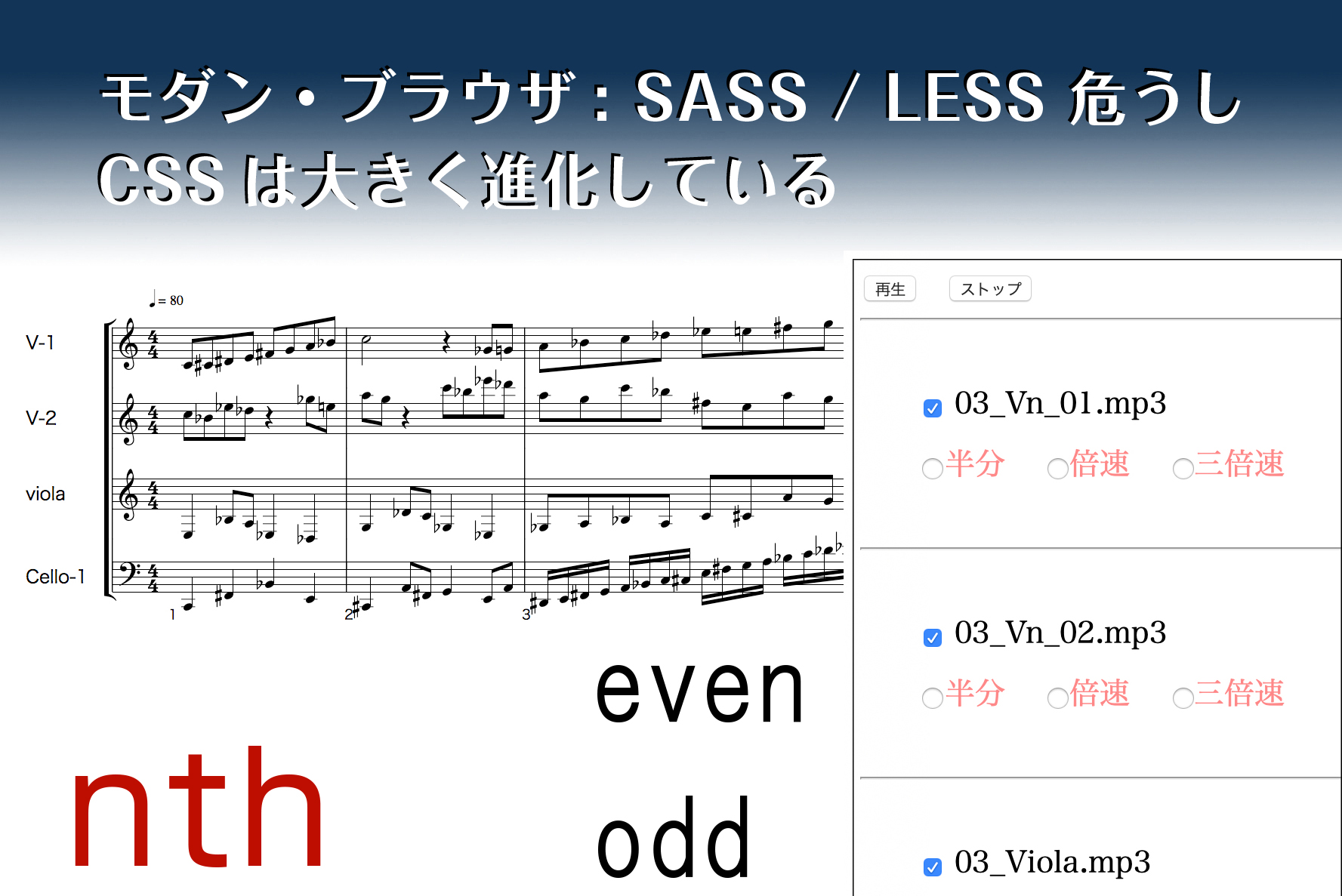
モダン・ブラウザ: SASS / LESS 危うし
CSSは大きく進化している

CSS で五角形を描く
fancybox で画像をソートさせる

Vienna 音源
Solo Violin / Articulation

いろいろなレイアウト
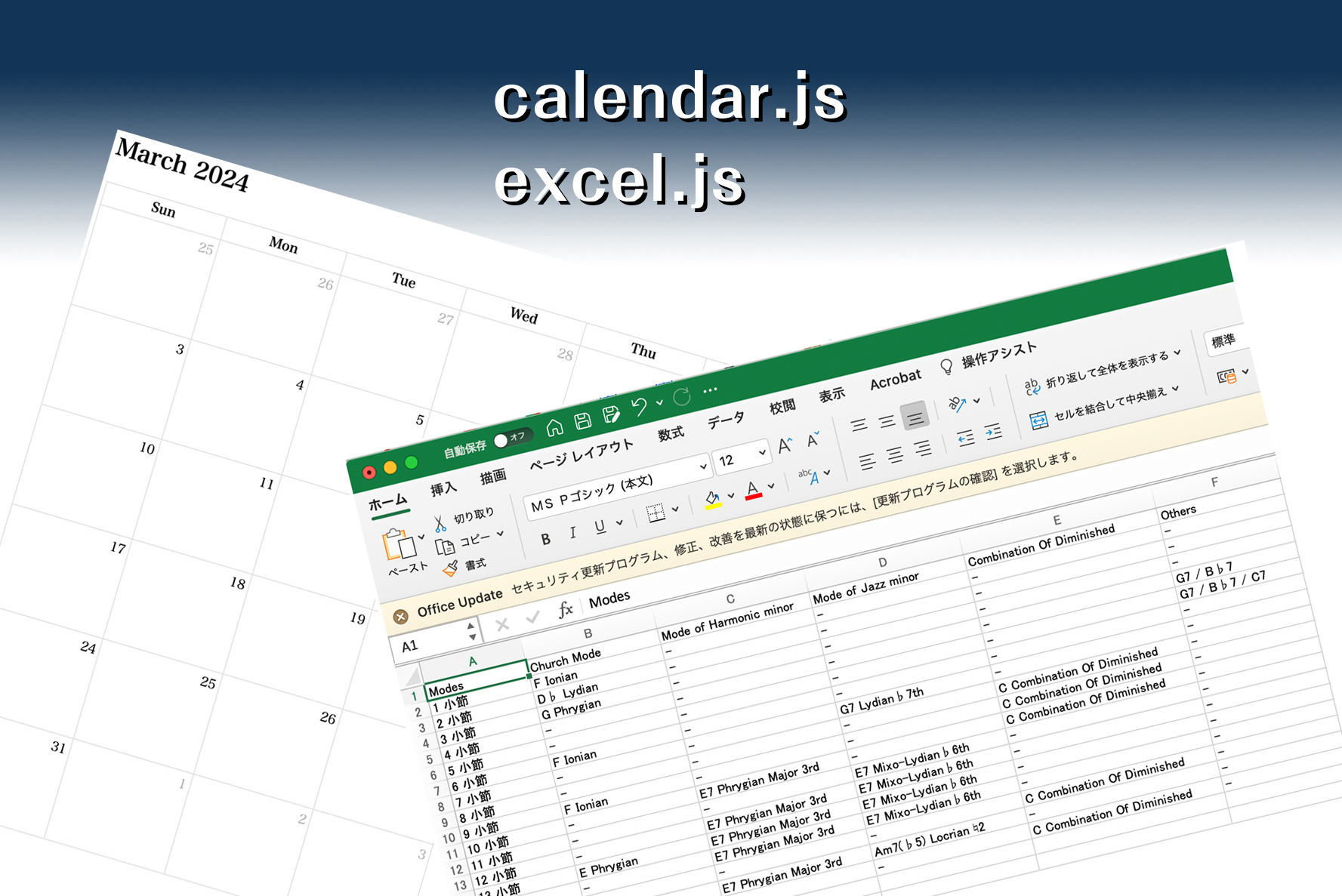
Calendar レイアウト / Excel レイアウト